Bonbids Fundraising
Improving Donor Onboarding for Schools
UX Research, Analysis, Prototypes, Testing

Role:
User Research, UX Design
User Research, UX Design
Tools/Methodology:
User Interview, Competitive Audit, Low-fi Prototyping, High Fidelity Design, Figma
User Interview, Competitive Audit, Low-fi Prototyping, High Fidelity Design, Figma
Client:
Bonbids
Bonbids
We worked closely with user interviews with Bonbids founder to improve the Bonbids onboarding process.
How can we enable users to intuitively and effectively sign up for Bonbids so they feel connnected & engaged with their causes?
Discovery & Research
User Interviews & Testing


- Users want to feel close connection to the causes they are donating to.
-
Most users we interviewed donate more than 1 times a year, some of them are recurring donors.
- Users want it to be clear where their money is going.
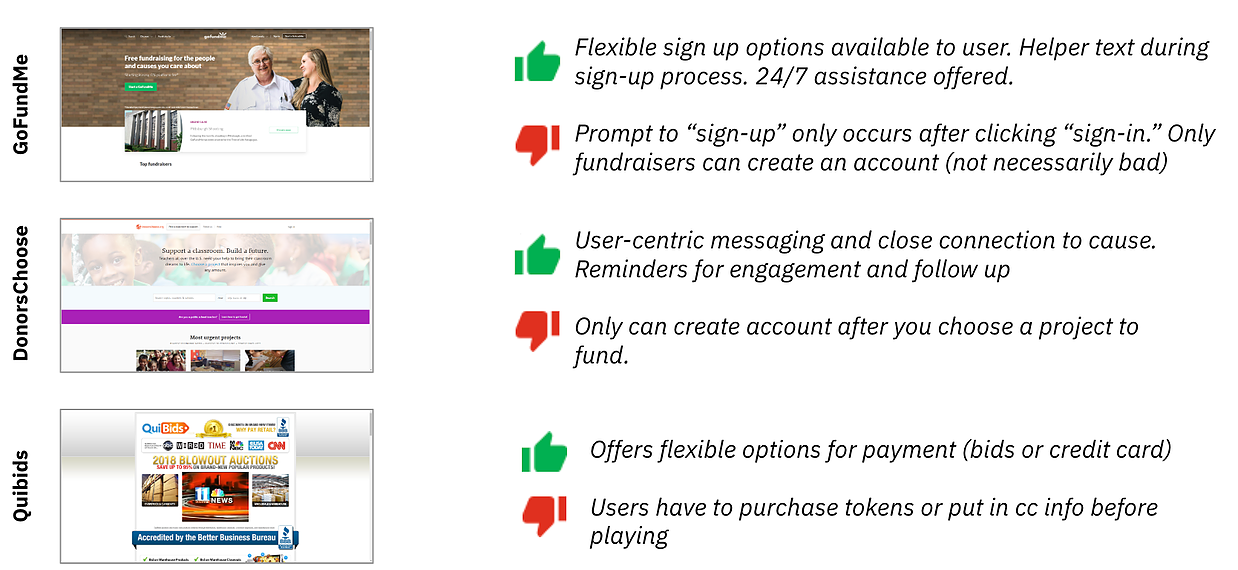
Competitive/ Comparative Analysis

Persona
![]()
Three Main Takeaways
1. User-Centricity & Personalization
- Users are confused by the language and fundraising terminology
- Users want flexibility and more options in initial payment bundles
2. Simplicity & Consistency
- The onboarding steps and rationale for certain requirements are unclear
- Visual inconsistencies in the website design confuse users
3. User Engagement
- Lack of reminders and clear actions after onboarding hinders participation
- Users want to feel closely connected to the causes they are donating to
Reiterative Designs
High-level User Journey & Flows

User Flow
User flow before:
![]()

After:
![]()

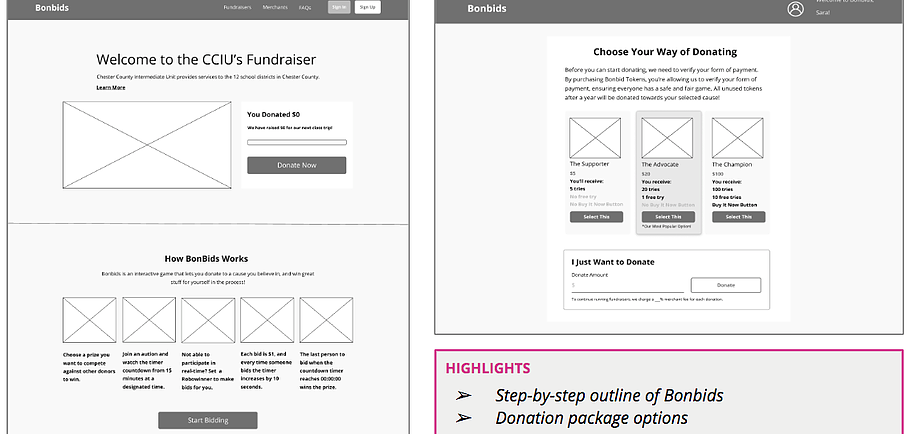
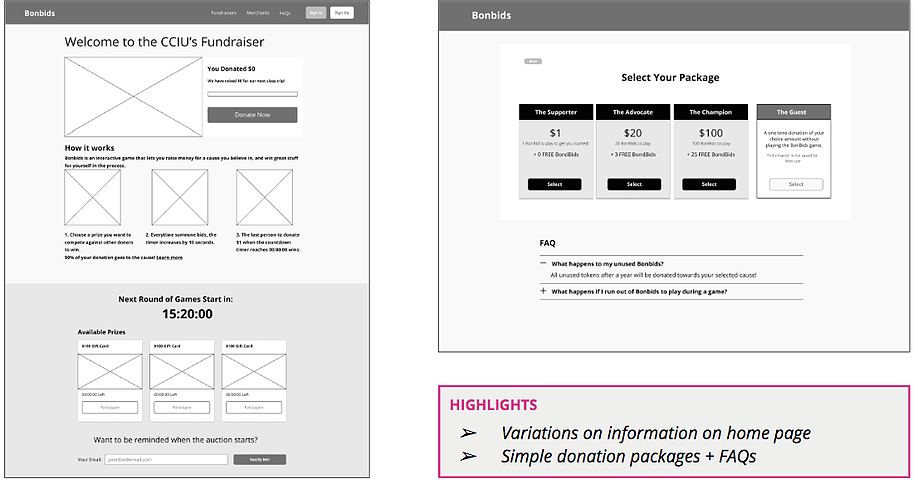
Wireframes
Ideate on variations related to:- Copy and language
- Emphasis of prizes vs. connection to the cause
- Donation options
Iteration 1:

Iteration 2:

Iteration 3:

Usability Test Results

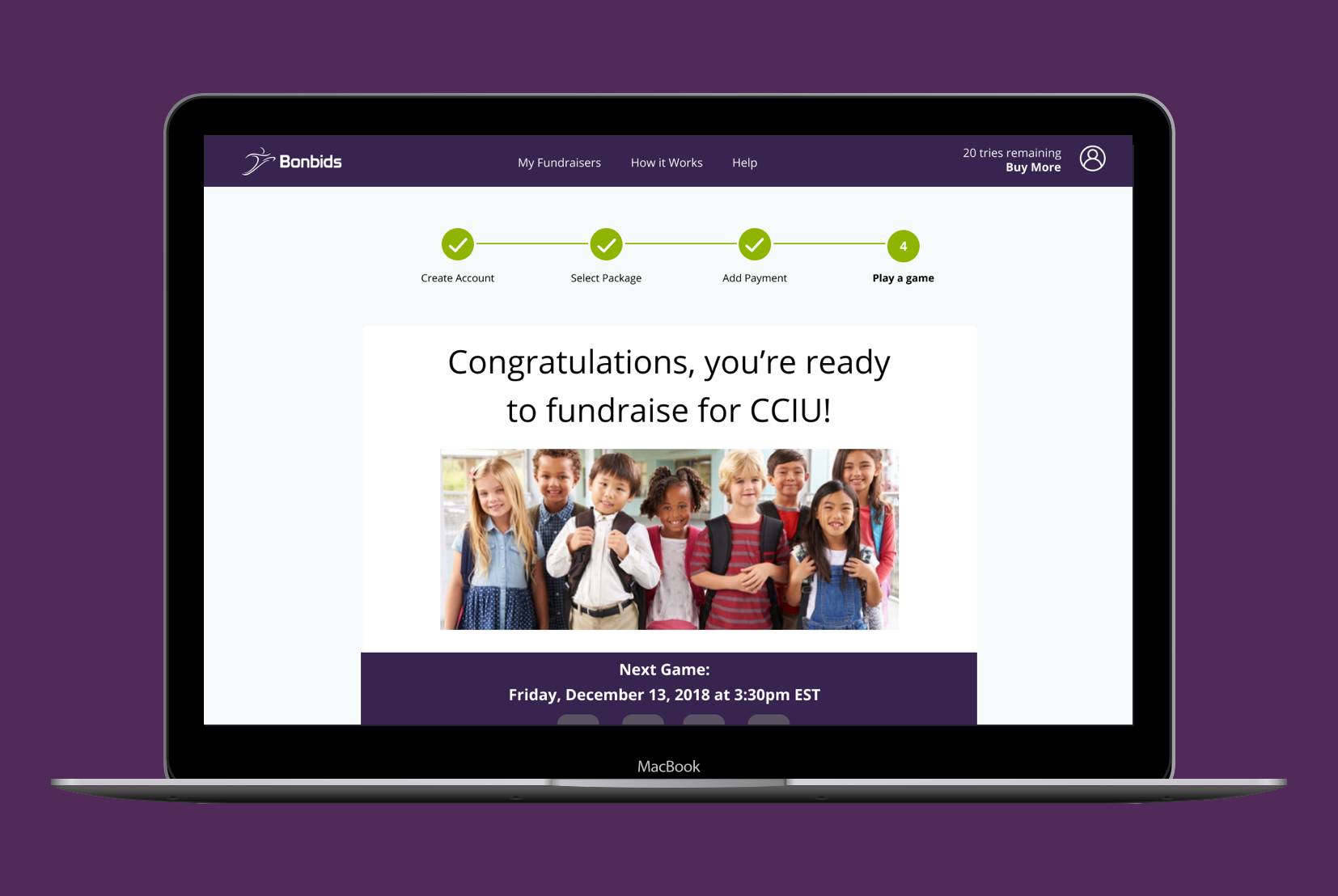
Final Prototype

Interactive Prototype Demo: https://bit.ly/2zJh5Hl
