Facetopo App Design
Capture Faces with Ease
Product Design, UX, Research, Visual Design, Illustration

Role
UX UI Designer
UX UI Designer
Methodologies + Tools
Wireframing, UI Design, Visual Design/ Illustration
Wireframing, UI Design, Visual Design/ Illustration
Client
Facetopo
Facetopo
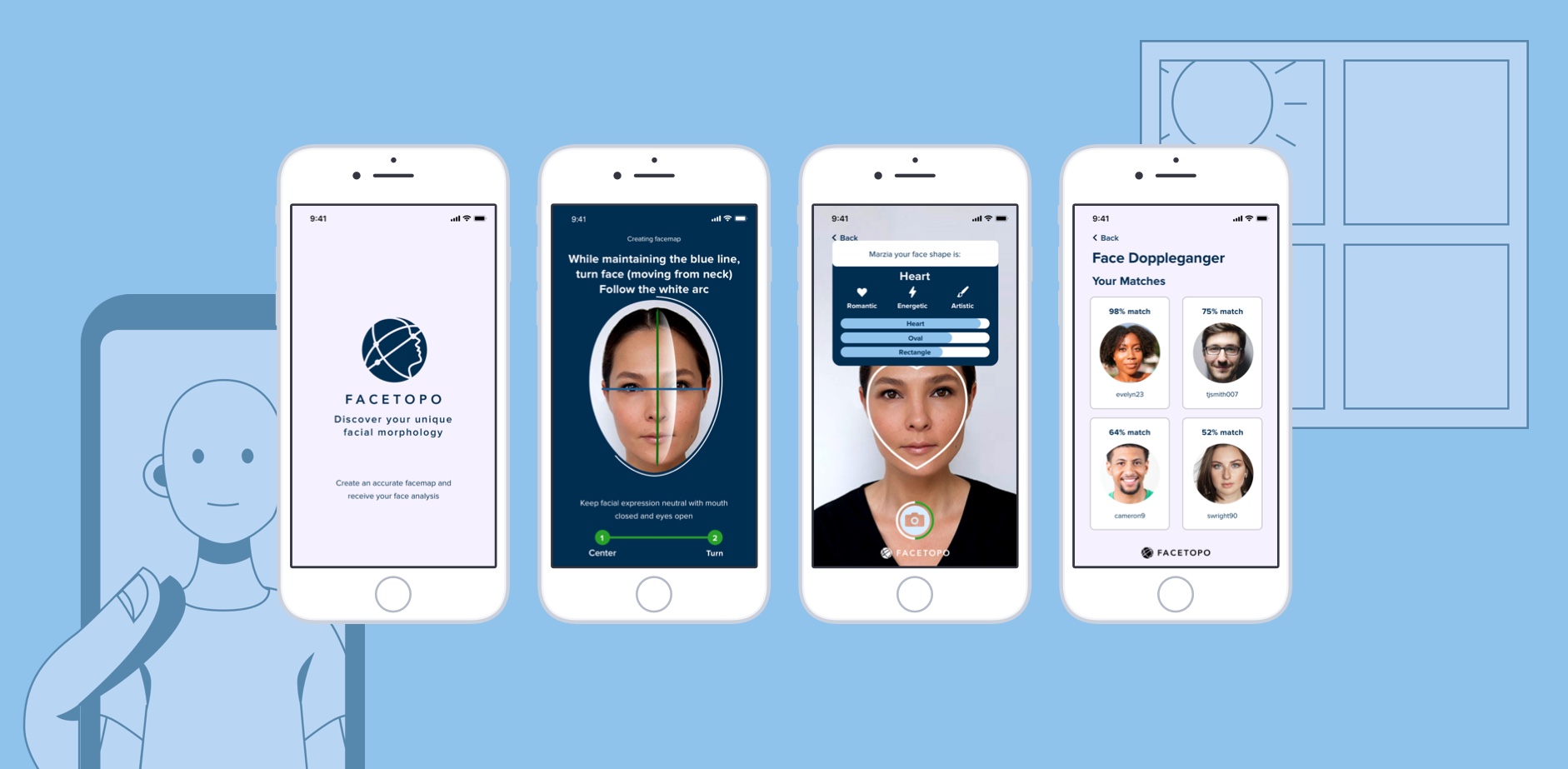
Facetopo is a Boston-based bio-tech startup using facial mapping technology to uncover our genetic traits expressed in our face.
I worked closely with its founder and engineer to evolve the product towards its vision. My responsibilities ranged from user research, user experience, visual design to UI and user testing.
THE GOAL
Facetopo was designed to allow users to learn about their faces and find our common ancestry. How might we redesign the app to promote user completion and sharing?
Facetopo was designed to allow users to learn about their faces and find our common ancestry. How might we redesign the app to promote user completion and sharing?
Initial Discovery & Needfinding
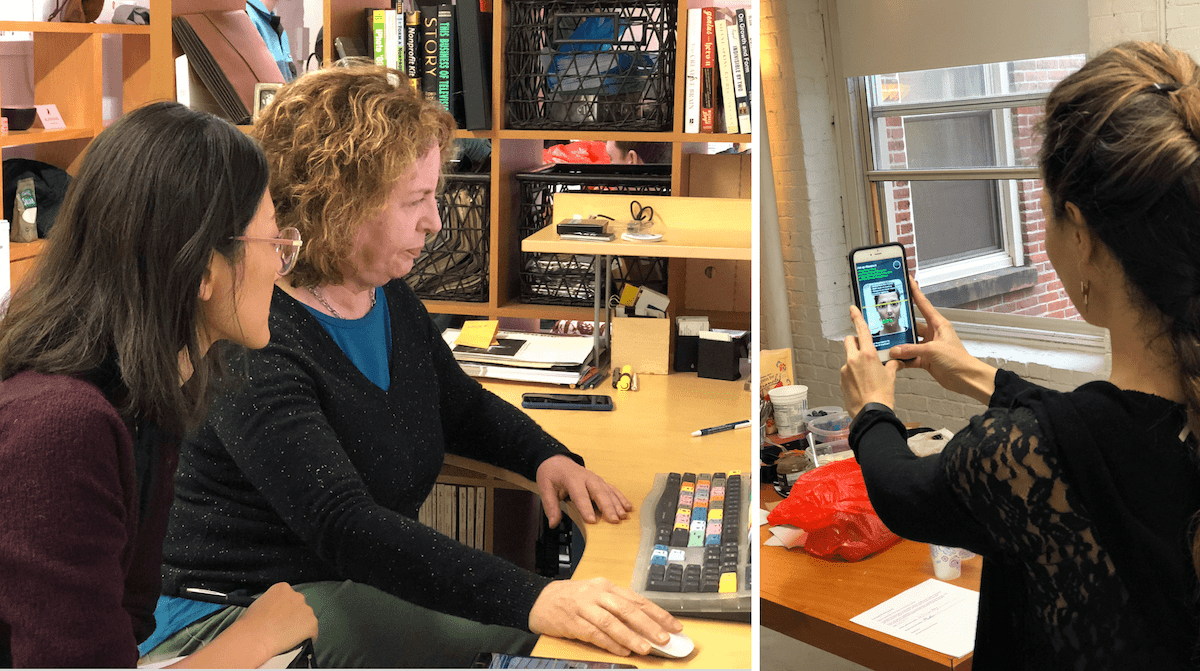
I sat down with the founder and we surfaced several short-term and strategic goals.
We then sampled new and returning Facetopo users (age 14-49) and evaluated them on tasks such as sign-up, onboarding, capturing and sharing. Afterwards, we delved more in-depth with post-testing questionnaires.

We identified several pain points surrounding capturing, lack of features, and the need for more features.
Key Insights:
- Users feel overwhelmed by excessive capture instructions.
- Users are not aware why inaccurate captures occur
- Users are spending up to 5 minutes during capture
- Users want more rewards/features post-capture with unique facts about their faces
Streamlining the Capture to Reduce Errors and Time
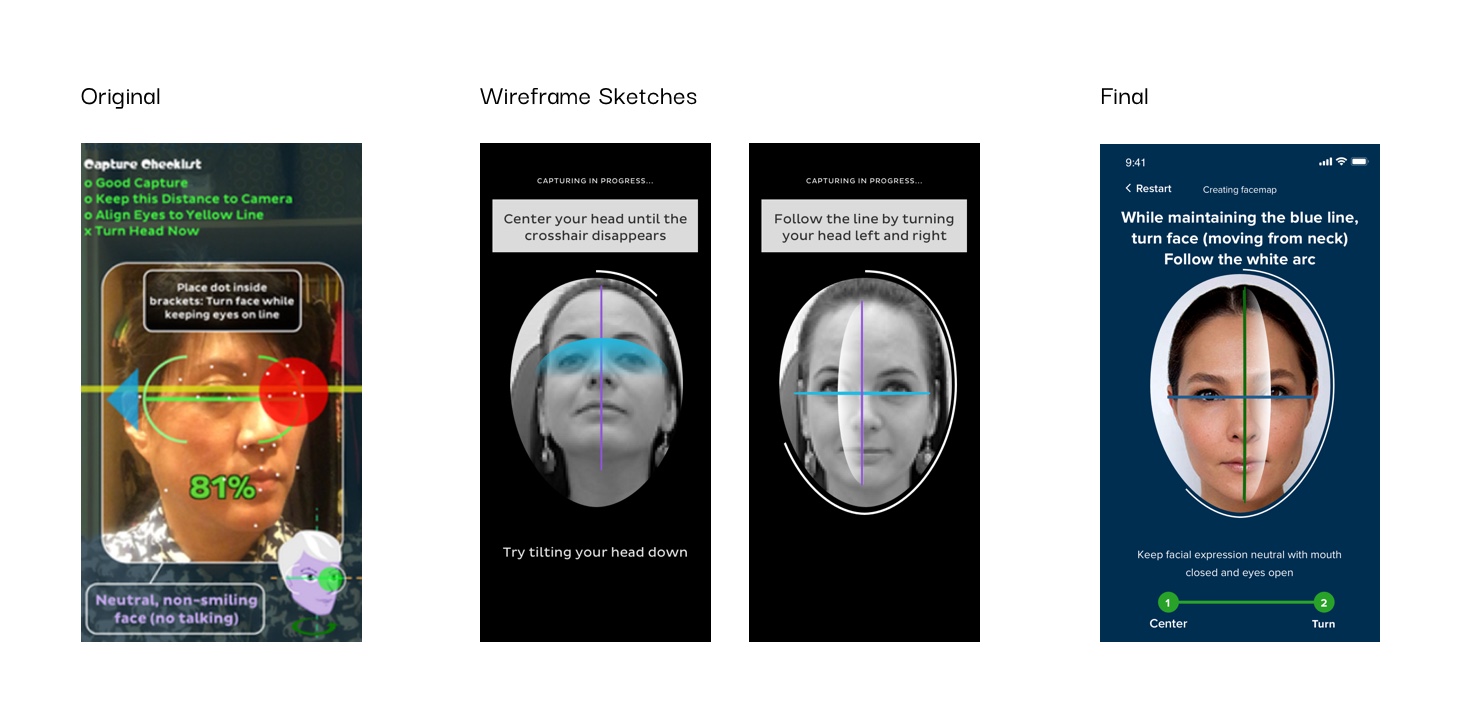
Since the capture is the primary activity of the app it was our top priority during the redesign. I worked with the engineer to understand the exact parameters and data points that were being captured. From there, I created several iterations of wireframe sketches to test and get user feedback.
Below: Capture UI’s Original, Wireframe and Final Iteration

Capture UI Improvements:
- Reduced capture process into three simple steps
- Simplified multiple on-screen messaging by translating them to visual signifiers
- Create a sense of progress with an indicator bar
- Support user control by adding a restart button
- Improve data accuracy by encouraging users to take at least two captures and providing tailored feedback geared towards their error.
︎ Result:
Reduced capture time from 3-5 minutes to under a minute
Developing Post-Capture Features for Further Engagement
Another key feedback from users was the lack of features post-capture. The team reached out to users via Facebook to survey them about features they’d like to see in the app.
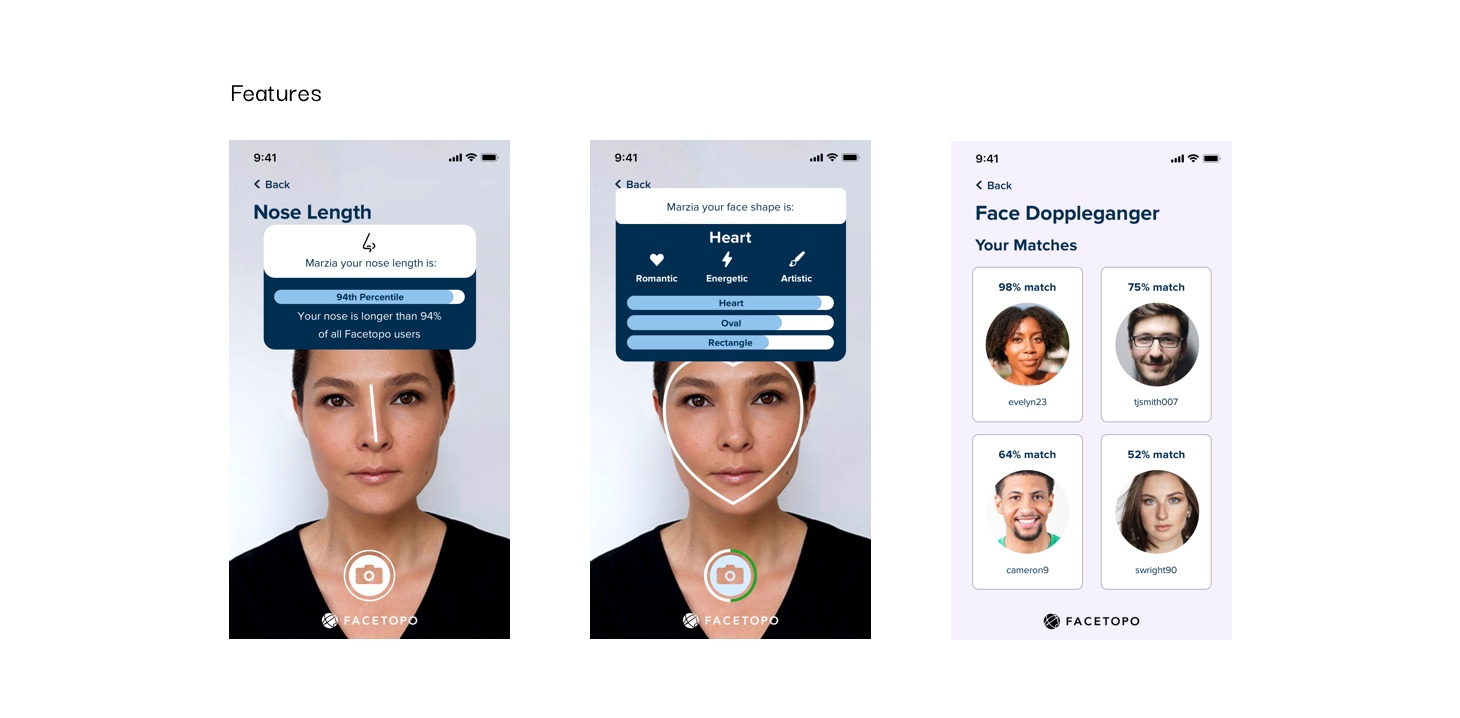
Several ideas emerged as interesting candidates, such as face statistics comparing different features across users, face shape analysis, and finding a face doppleganger.
Below: Features such as face shape analysis and face doppleganger UI

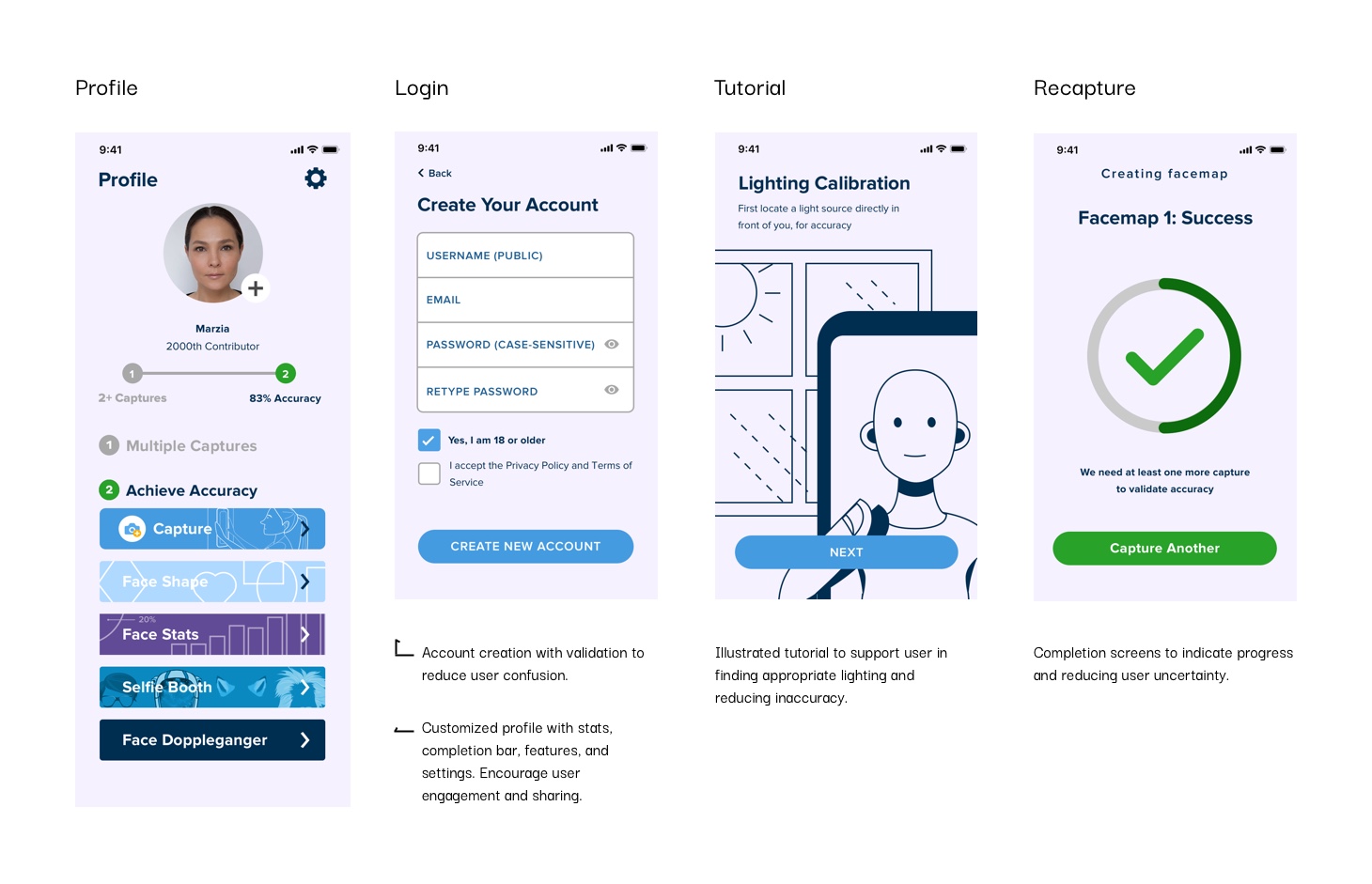
Other Improvements
Beyond the capture and features, we improved the overall user experience, including customized profiles, improved account creation, onboarding tutorial, and completion screens.

Conclusion
Client Feedback
As Facetopo's UI Designer, Suzanne has skillfully assessed issues in our quite challenging UI, identified painpoints, and redesigned our entire app to increase usability, functionality, and accuracy. Plus it looks fantastic. Suzanne is an outstanding designer and a good collaborator. It's great to have her on the team.
— Alberta Chu, Founder at Facetopo